Focus trapping means not letting the focus go out of some element. That could be the cursor in a text field or an active button or hyperlink in side wrapper element.
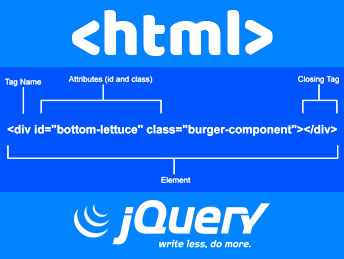
Select HTML Elements by tag, ID, Class and attribute using jQuery
In this article I will explain how to select elements by tag, ID, Class and attribute using jQuery. Let’s discuss about jQuery first. jQuery is a JavaScript library written in a way that can minimize steps of JavaScript.
How to add Custom Field in WordPress Admin Settings Page
In this article I am going to explain how to add a custom fiend in WordPress admin settings page. A custom setting field can be added by using add_settings_field function.
Types of CSS and Usages – Inline, Embedded and External
CSS stands for Cascading Style Sheets. The main task of CSS is to describe how to display the HTML elements on the screen respecting the screen types.
How to Auto Height an Iframe using JavaScript
In this article I will explain how to adjust the iframe height with the content with the help of JavaScript. This is very useful with dynamic content in an iframe.
How to display Social sharing links in WooCommerce Single Product Page
In this article I will explain how to display social sharing links in single product page without using any plugin with the help of “woocommerce_share” action
HTTP to HTTPS 301 Redirection
In this article I am going to explain how to redirect your website from HTTP to HTTPS using different redirection methods with 301 status code.
Erase effect in HTML canvas using JavaScript
It feels interactive when you discover an image by erasing the screen with mouse pointer. In this article, I am going to show how to make erase effect using HTML canvas with the help of JavaScript.
- Page 1 of 2
- 1
- 2